Hoy vamos con algo curioso 😛 . A veces pienso que su utilidad no está muy clara, me refiero a utilidad real 😉 , no sólo como juguete, pero seguro que cuando lo leáis se la encontráis.
Hoy veremos cómo montar un sistema de televigilancia con un servidor Linux y una webcam USB normal y corriente, de las baratitas.
Asumiré que ya tienes tu webcam funcionando bajo Linux, no entraré en detalles puesto que no es el objeto de este artículo y cada webcam tendrá una configuración distinta. Por suerte, hoy en día la mayoría de webcams USB funcionan perfectamente bajo Linux.
La base de este artículo cae sobre el software encargado de monitorizar la webcam en busca de actividad: motion. Lo utilicé por primera vez allá por 2001, hace ya tiempo, y desde luego puedo confirmar es una solución completa y robusta.
Motion funciona como la mayoría de programas de detección de movimiento basados en cámaras, no hay mucho misterio, simplemente comprueba la diferencia de píxeles entre fotogramas consecutivos capturados y si esta diferencia es superior a un umbral predefinido asume que hay movimiento. Este umbral debe ser bien estudiado para que un simple movimiento de cortina o el reflejo del sol que entra por la ventana no salten como un falso positivo. Una de las características que lo diferencian de otros programas similares es que permite monitorizar tantas cámaras como el ancho de banda de tus puertos USB pueda asumir, aunque no tienen porqué ser USB, recuerda que Linux trata igual cualquier flujo de vídeo, venga de donde venga, /dev/videoX. Veremos todo esto más adelante.
Instalación
En mi caso, como ya sabéis los que me seguís, utilizo un servidor con Centos5. No hay un rpm para esta distribución (o al menos yo no lo encontré en su día) y me gusta normalmente instalar las cosas con rpm por sencillez, así que vamos a construirlo desde el fuente, así que, descárgalo y descomprímelo.
Dentro de esta carpeta que has obtenido encontrarás un archivo motion.spec.in, edítalo y cambia las primeras líneas:
Name: @PACKAGE_NAME@ Version: @PACKAGE_VERSION@
por
Name: motion Version: 3.2.11
Guárdalo. Ahora copia el archivo original que descargaste antes, motion-3.2.11.tar.gz a /usr/src/redhat/SOURCES/. Ya está todo, ahora construímos el RPM.
[osus@servidor motion-3.2.11]# rpmbuild -bb motion.spec.in
Si todo va bien, cuando termine tendremos el RPM en /usr/src/redhat/RPMS/x86_64/motion-3.2.11-1.x86_64.rpm. Si usas una arquitectura de 32bits lo tendrás en una carpeta distinta a x86_64, mira en /usr/src/redhat/RPMS. Instala el rpm generado, rpm -ivh motion-3.2.11-1.x86_64.rpm. Primer paso completado.
Configuración
Motion no tiene interfaz gráfica propiamente dicha aunque sí una sencilla aplicación web para modificar los parámetros. Todas sus opciones se gestionan a través del archivo de configuración /etc/motion/motion.conf. Por defecto, viene bastante bien configurado. El parámetro más importante es:
videodevice=/dev/video1
Ahí debes indicar cuál es el dispositivo de tu cámara.
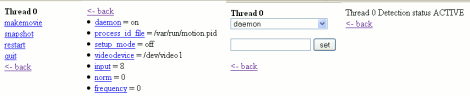
Con el resto de configuraciones puedes jugar desde la interfaz web, aquí dejo algunas importantes.
Primera opción chula. Activar una interfaz web para ver las capturas directamente desde la cámara, así tienes un sitio desde donde espiar. Obviamente debes tener acceso al puerto desde donde lo quieras ver, es decir, abrirlo en el router.
webcam_port 8001
Conéctate a http://ipdelservidor:8001/. Sorpresa!. Con firefox lo verás como si fuese un vídeo, aunque en realidad es un flujo de imágenes JPG. A Explorer no le gusta mucho ese formato y se suele utilizar un applet para convertirlo.
La siguiente es interesante ya que en vez de mostrar las imágenes muestra los píxeles distintos entre ellas, útil para preparar el sistema y comprobar cómo funciona motion.
setup_mode off
Ahora activamos la gestión web para configurar el sistema y hacer más “cositas“.
control_port 8000 control_localhost off control_authentication tuusuario:tucontraseña
Pasa lo mismo con el puerto, no olvides abrirlo.
Conéctate a http://ipdelservidor:8001/ y juega con las opciones. Todo lo que toques desde ahí se aplicará en tiempo real sin necesidad de reiniciar motion. Muy útil para la puesta a punto. Recuerda sin embargo que debes guardar los cambios para que se mantengan la próxima vez que reinicies el servidor.
La siguiente nos permite decidir cuántos fotogramas deben cambiar para disparar la alerta. Por defecto viene a 1 y esto nos provocará bastantes avisos falsos, si entra alguien en casa se cambiarán muchos fotogramas 😛 .
minimum_motion_frames 1
Con ésta otra podemos generar automáticamente un frame cada X segundos. Por defecto está desactivado (0), si le das un valor se creará la imagen por cada intervalo, podremos utilizarla para poner una webcam en web “semi-real” 😛 . Cuando estaba en la universidad teníamos una cámara enfocando al comedor que actualizaba una imagen periódicamente y nos servía para controlar la cola del comedor y bajar cuando había poca 😛 .
snapshot_interval X
Motion tiene muchísimas opciones más como para comentarlas todas, en la documentación de la web oficial puedes enterarte de para qué sirven y qué hacen todas ellas.
Comprobando el funcionamiento
Ya tenemos todo listo, hemos configurado todo bien, ¿funcionará?.
Veamos qué ocurre cuando lanzamos el servicio (service motion start). Me muevo un rato delante de la cámara y ocurre esto:
Sí, motion comienza a grabar imágenes de lo que está ocurriendo. Pero eso no es todo. Cada vez que se detecta movimiento motion graba un vídeo del momento, sonríe ladrón, te están grabando 🙂 :
Enviando alertas
Hay una serie de eventos que puedes utilizar para hacer otras acciones no definidas, como enviarte alertas por email, SMS, etc…
on_event_start value on_event_end value on_picture_save value on_motion_detected value on_movie_start value on_movie_end value
Simplemente debes añadir el comando completo que quieres utilizar. Con %f accedes al nombre del fichero generado en los eventos de imagen y vídeo. Por ejemplo, voy a utilizarla para convertir el vídeo generado a 3gp y enviarlo por email para verlo en el móvil.
on_movie_end ffmpeg -i %f -s qcif /ruta/publica/web/video.3gp && echo "puedes verlo aqui http://tuservidor.com/video.3gp" | mail -s "Alertas de movimiento" [email protected]
Incríble pero cierto 😛 . Ahora tendría una tarea que recoge los emails de ese buzón y me los envía por SMS. También podríamos haber enviado el SMS directamente como vimos aquí.
¿Puedo usar más cámaras?
Para lanzar una segunda cámara (o más) añadiríamos al final del archivo de configuración tantas líneas como cámaras quieres poner:
thread /etc/motion/cam2.conf
Donde cam2.conf es un archivo de configuracion como motion.conf donde cambias, además de todos los parámetros que necesites, el videodevice. Recuerda que los puertos de gestión y visualización deben ser diferentes en cada cámara.
Quiero ver mi cámara desde fuera sin abrir ningún puerto más
¡Qué complicado me lo estás poniendo!
Apache viene al rescate. Configuramos los puertos del streaming jpeg y/o la interfaz de administración para que se vean a través de Apache:
ProxyPass /camara.cgi http://127.0.0.1:8001 ProxyPassReverse /camara.cgi http://127.0.0.1:8001 ProxyPass /admincamara.cgi http://127.0.0.1:8000 ProxyPassReverse /admincamara.cgi http://127.0.0.1:8000
Ahora sí, todo perfecto. Aunque pensándolo bien, como comience a recibir alertas me voy a cagar de miedo :S , me estrán robando 😛 .