Uno de los problemas más importantes a los que se ha tenido que enfrentar un maquetador web en los últimos años ha sido el de crear cajas con bordes redondeados sólo con CSS, sin utilizar tablas. Puede parecer algo muy simple, pero sabemos que no lo es. Con tablas era extremadamente sencillo, pero con CSS se complica bastante hacer algo así:
La verdad es que hay muchísima literatura al respecto, pero la cosa sigue siendo bastante complicada. Aquí tienen un tutorial muy descriptivo, la idea queda clara, pero la práctica…
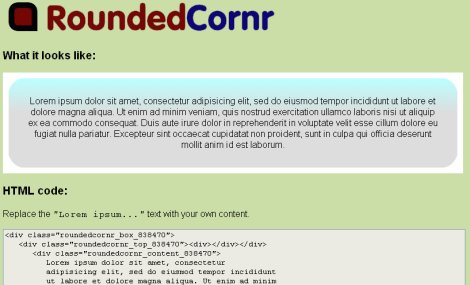
Al final dí con un sitio que es perfecto para estos momentos, de hecho lo he utilizado bastante los últimos años: roundedcornr.com.
Desde roundedcornr.com puedes generar directamente el código html, css y las imágenes necesarias para tus cajas. Tienen hasta tres tipos completamente configurables, normales, con borde y con degradado, increíblemente completo todo, sólo tienes que indicar grosores en píxeles y colores y te lo genera todo. ¿El resto? copiar y pegar.








Hola es muy bueno este recurso, te lo agradezco mucho, es tedioso uno hacer estos box rounded border pero con esta aplicacion es bastante facil e intuitivo, y lo mas bueno es que es rapido y facil, a ademas se aprende con el codigo.
un saludo, Desde republica dominicana.