Hoy veremos cómo añadir una nueva opción a los motores de búsqueda integrados de los navegadores, los que aparecen habitualmente arriba a la derecha. La utilidad puede ser dudosa y discutible teniendo en cuenta que la mayoría de usuarios “normales” ni utiliza la caja de buscar de su navegador ni sabe cambiar de motor de búsqueda, pero la opción está ahí. Obviamente el objetivo no es añadirlo nosotros únicamente sino proveer el mecanismo para que nuestros visitantes puedan automáticamente buscar en nuestro site y añadir la opción permanentemente. Si despliegas los motores disponibles al visitar este artículo verás que te sale una nueva opción. Si añades el motor tendrás este resultado.

Ahora que sabemos qué es lo que queremos hacer, veamos cómo hacerlo. Los dos navegadores mayoritarios, Internet Explorer y Firefox, basan su caja de búsqueda en el proyecto OpenSearch con lo que el mismo método nos sirve para los dos.
Lo primeroque tendremos que hacer será crear un archivo XML con los datos de nuestro site y guardarlo en nuestro servidor. Yo lo he guardado en el directorio raíz, /opensearch.xml.
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Buscar en Cerebro en la Sombra</ShortName>
<Description>Búsqueda de artículos en el blog Cerebro en la Sombra</Description>
<Tags>php flex linux viajes</Tags>
<Image height="16" width="16" type="image/gif">http://blog.osusnet.com/favicon.ico</Image>
<Url type="text/html" method="GET" template="http://blog.osusnet.com/?s={searchTerms}" />
<InputEncoding>UTF-8</InputEncoding>
<AdultContent>false</AdultContent>
<Language>es-es</Language>
</OpenSearchDescription>
Todos los parámetros son claramente explicativos y no creo que sean necesarias más aclaraciones excepto con <Url>. En este parámetro debemos añadir la URL que nuestra web utiliza para buscar. Por ejemplo. WordPress utiliza algo como
http://tudominio.com/?s=loquebuscas
En Google sería algo así
http://www.google.es/search?q=casa
Cómo se puede ver, el formato es similar, una URL con un parámetro y las palabras clave sobre las que se busca. Éso es exactamente lo que debemos poner en el parámetro <Url> sustituyendo las palabras clave del ejemplo por {searchTerms}, que será reemplazado en el momento de buscar por las palabras que el usuario haya introducido en la caja de búsqueda.
Si todo ha ido bien ya tienes la parte más complicada terminada. Ahora habrá que indicarle a nuestra web que ése es nuestro motor de búsqueda OpenSearch. Esto lo haremos añadiendo un nuevo tag html en la cabecera de nuestra web.
<head>
...
<link rel="search" href="http://blog.osusnet.com/opensearch.xml" type="application/opensearchdescription+xml" title="Buscar en Cerebro en la Sombra"/>
...
</head>
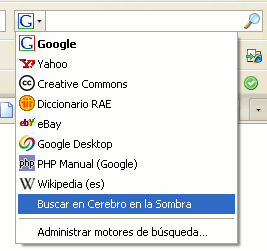
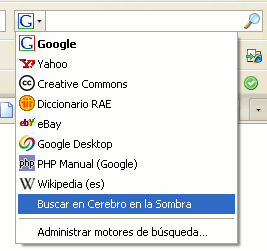
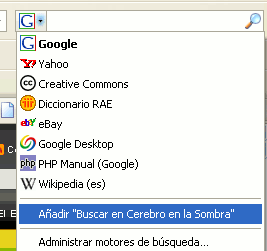
Siendo href la URL al archivo XML que creamos antes. Ya está todo hecho. Si ahora visitas tu web con Firefox y despliegas la lista de buscadores verás algo como esto.

De manera que automáticamente puedes añadir tu motor de búsqueda a la lista de motores disponibles.
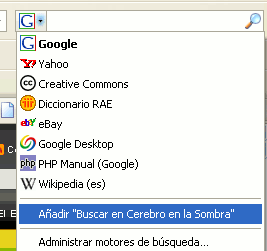
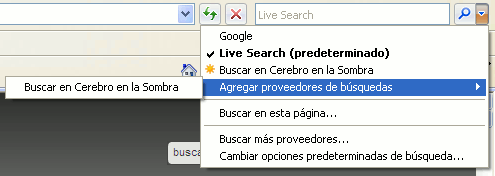
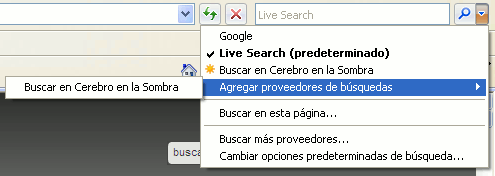
Si visitas tu web con Explorer verás esto otro.

Explorer da, además, la opción de usar el buscador directamente sin añadirlo a la lista.
Como véis es un proceso muy sencillo el de automatizar la agregación de proveedores a los buscadores integrados de los navegadores. Como decía al principio, lo dudoso es su utilidad real ya que ¿cuantos usuarios lo saben utilizar? 😉 .