Pues sí, ha pasado ya un año desde que comencé a escribir. ¡Quién lo iba a decir! Aquello que comenzó casi como una obligación (maldito Marcos 😛 ) me ha ido enganchando mucho más de lo que hubiese imaginado y ahora no puedo estar más de tres días sin escribir.
Durante este tiempo he escrito 112 artículos en 13 categorías y 381 tags. Salgo a un post cada 3,25 días 😐 , increíble. Y lo más sorprendente, me han nviado 412 comentarios, si me lo cuentan hace un año me hubiese reído.
De los artículos, 76 son técnicos, 30 de viajes y escapadas y el resto personales o de opinión. Creo que está muy bien la distribución, la gente que me conoce lee los de viajes y, sobre todo, comidas 😛 , los lectores habituales buscan en su mayoría los técnicos.
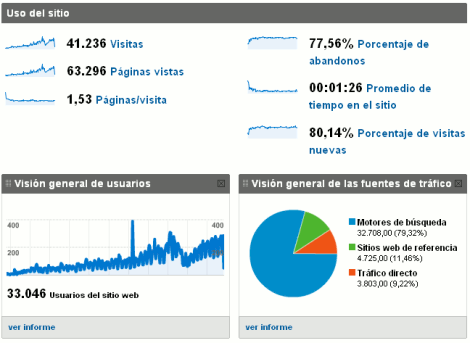
Como podéis ver en el siguiente gráfico, durante este año he ido aumentando progresivamente las visitas diarias hasta las 300 de media que tengo actualmente, no está mal.
La mayoría de visitas viene de buscadores, aunque aquí no se cuentan los lectores del RSS que veremos un poco más adelante.
A principios de año puse publicidad (Adsense) sólo para los visitantes que llegan desde buscadores, mis lectores habituales permanecen limpios. Durante estos dos meses he ingresado un total de 6,47 dólares. ¡Guau!, con suerte, y manteniendo el nivel de ingresos, a final de año me puedo ir de cena, eso sí, yo solo 😛 . Era cierto eso que decían de que los bloggers ganan una pasta 🙂 .
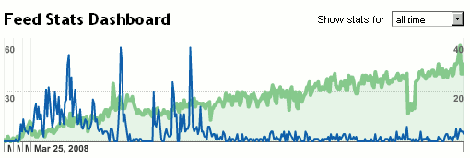
Sobre el feed, alucinado estoy. Según FeedBurner tengo 47 suscriptores actualmente 😐 . Venga, que se presenten y se identifiquen uno a uno, se merecen un aplauso. ¡Son 47 personas que me leen habitualmente!
Vamos con otro tema importante, los artículos más leídos:
- Regala lotería y personaliza tus participaciones y décimos
- Cobrando por servicios a través de PayPal con PHP
- Monitorizando servidores con Cacti
- Conexiones VPN entre máquinas Linux y Windows con autentificación a través de servidor Radius y MySQL
- Consumiendo webservices SOAP desde PHP
- Modelando bases de datos con MySQL Workbench
- Usando certificados SSL de cliente como sistema de autenticación web
- Insertar imágenes en RichTextEditor de Flex
- Desbloquea tu teléfono móvil sin desbloquear el teléfono
- Cómo emitir webcams en vivo con un servidor Linux y en formato FLV
- Alertas y acciones en tu servidor a través de SMS
- Haciendo streaming de vídeos a móviles
- Feira Franca 2008, Pontevedra regresa al medievo
Hay cosas interesantes en esta lista. La más sorprendente es el que está en el primer puesto, no lo esperaba, pensaba que el segundo, el de integración de PayPal, sería el más popular, pero las Navidades le arrebataron el primer puesto ampliamente, incríble el tirón que tuvo en esas fechas. A partir de ahí, los tres siguientes son posiblemente, y junto al número 7, los artículos más curraos que he escrito, larguísimos y muy detallados.
He querido poner los 13 más populares porque precisamente en este puesto aparece el primer artículo no técnico, otra sorpresa. Como ya he comentado, he escrito 30 artículos de viajes y similares y, casualmente, el más popular es el de la Feira Franca de Pontevedra, mi tierra natal. Aún no me lo creo. Al lado de detallados artículos de media España (desde la Alpujarra hasta Navarra pasando por Teruel, Castellón, o el Vall d’Aran), el más leído es el de esta fiesta pontevedresa.
Comienzo mi segundo año de blogger con más ilusión que el primero, muchísima más, pero también con unos objetivos muy elevados. Ahora hay (para mi) mucha gente pendiente de lo que escribo y eso implica una gran responsabilidad. Espero no defraudar a nadie.
Seguiré en mi línea de alternar trabajo con placer, me gusta, me funciona bien y hace que la gente que me rodea, gente no técnica, pueda también leer algunas de las cosas que escribo, algunos incluso son parte de esas cosas.
Como ya comenté recientemente, a lo largo de este año seguramente escribiré más artículos sobre temas de managment, gestión de proyectos y de equipos e incluso de opinión, siempre sin dejar de lado la parte mas técnica. Tranquilos, también seguiré con los viajes y los chuletones 😉 .
Espero que dentro de un año sigáis, al menos, los que estáis ahora 🙂 .
Gracias y un abrazo a todos.