Una de las típicas cosas que necesitamos siempre en una aplicación que presenta una lista de datos es la opción de exportar a Excel. En el caso del que hablamos hoy, necesitaba copiar los datos que se presentaban en un DataGrid de una aplicación AIR. La solución fácil habría sido lanzar una tarea de servidor que, con ayuda de alguna librería de conversión a formato Excel, devolviese el archivo xls. Pero no me gustaba la idea ya que implicaba una latencia absurda, si ya tengo los datos en mi aplicación, ¿por qué pedirlos de nuevo al servidor?
La solución que se me ocurrió es muy sencilla, copiar los datos del DataGrid al portapapeles de manera que se puedan pegar en un archivo Excel automáticamente, y que, por supuesto, mantenga el formato.
Lo complicado de todo esto no es copiar los datos sino mantener las columnas. En realidad no es que sea difícil, más bien hay que saber como generar la cadena de texto para que Excel la entienda. La solución es simplemente generar una cadena de valores separados por tabuladores y copiarla al portapapeles, automáticamente al pegar en Excel éste entenderá el formato de columnas y filas a la perfección.
Sabiendo la teoría, pasemos a la práctica. Lo que haremos será, para el DataGrid en cuestión, recorrer una a una todas sus columnas y recuperar el valor del DataProvider en ella. Tan sencillo como esto:
private function DataGridToExcel(dataGrid:DataGrid):String{
var cadena:String = "";
var valor:String = "";
var saltodeLinea:String = "n";
var data:Array;
if (Capabilities.os.indexOf( "Mac" ) >= 0)
saltodeLinea="r";
for (var i:int = 0;i< dataGrid.columns.length-1)
cadena+= '"' + dataGrid.columns[i].dataField+ '"';
if (i < dataGrid.columns.length-1)
cadena+= "t" ;
}
cadena+= saltodeLinea;
data= ArrayCollection( dataGrid.dataProvider ).source;
for each (var item:Object in data){
for(var k:int=0; k < dataGrid.columns.length; k++) {
if (dataGrid.columns[k].labelFunction != undefined){
valor= dataGrid.columns[k].labelFunction(item, dataGrid.columns[k]);
}else{
valor= item[ dataField ];
}
var pattern:RegExp;
if (valor){
pattern = /["]/g;
valor= value.replace( pattern, "" );
valor= '"' + valor+ '"';
}else{
valor= '""';
}
cadena+= valor;
if (k < dataGrid.columns.length - 1){
cadena+= "t";
}
}
cadena+= saltodeLinea;
}
return cadena;
}
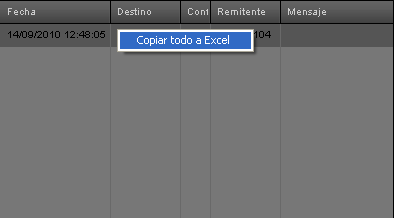
A mi me gusta añadir la opción como menú contextual del DataGrid, de manera que al hacer click con el botón derecho sobre el mismo se abra un menú con la entrada “Copiar a Excel“. Para hacerlo de manera reutilizable podemos hacer una llamada de este estilo en los DataGrid donde queremos utilizarlo:
private function addCopyEventDtg(dtg:DataGrid):void{
var _contextMenu:NativeMenu=new NativeMenu();
var _copyMenuItem:NativeMenuItem = _contextMenu.addItem(new NativeMenuItem("Copiar a Excel"));
_copyMenuItem.addEventListener(Event.SELECT, function(event:Event):void {
System.setClipboard( DataGridToExcel(dtg) );
});
dtg.contextMenu=_contextMenu;
}
Y lo lanzamos de la manera más obvia:
addCopyEventDtg(nombreDeTuDataGrid);
Este sería el resultado:
 No se a vosotros, a mi me sirve :P, y queda muy aparente la cosa :).
No se a vosotros, a mi me sirve :P, y queda muy aparente la cosa :).