Aprovechando que los últimos días me he metido de lleno a desarrollar una pequeña aplicación con Adobe Air, comienzo una serie de artículos dónde iré contando algunos de los entresijos de este sistema ya que parece muy sencillo pero cuando quieres hacer cosas concretas parece que se complica un poco.
Hoy veremos la parte fundamental de una aplicación, las ventanas en sí mismas. Se conoce como “chrome” al entorno sobre el que se crea la ventana. Habitualmente es el propio sistema operativo el que lo hace, son las ventanas clásicas de la mayoría de aplicaciones. En AIR se crean como “WindowedApplication” en la propia aplicación (veremos más adelante que éste es un detalle importante) y en el xml descriptor de la aplicación se configuran estos parámetros:
<initialwindow> <systemChrome>standard</systemChrome> <transparent>false</transparent> </initialWindow>
El resultado, bajo Windows, sería la clásica ventana con la estética del sistema operativo.
Vale, pero yo quiero crear mi ventana sin el chrome del sistema operativo.
La primera opción es configurar así los parámetros:
<initialwindow> <systemChrome>none</systemChrome> <transparent>true</transparent> </initialWindow>
Y obtenemos una ventana con un chrome AIR.
Queda muy bonita, pero yo lo que quiero es que no tenga nada de chrome, ni barra superior ni barra inferior, quiero definir yo toda la estética y funcionalidad de mi aplicación. Bienvenidos a la madre del cordero. Esto, que debería estar bien explicado en la documentación, no hay manera de entenderlo, de hecho creo que no se llega a explicar la manera concreta de conseguirlo.
La clave del problema es que, en este caso, la aplicación en el MXML no se definde como “WindowedApplication” sino como “Application” estándar, el de cualquier aplicación Flex, y en el descriptor definimos:
<initialwindow> <systemChrome>none</systemChrome> <transparent>true</transparent> <visible>true</visible> </initialWindow>
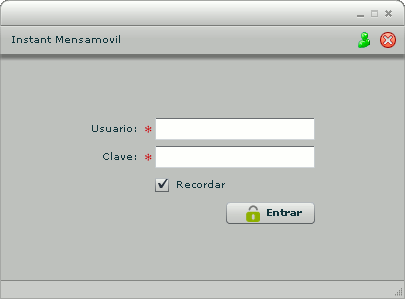
Y conseguimos el resultado esperado, sólo nuestra ventana sin adornos.
Es importante remarcar que en este caso hay que ponerle el parámetro visible=true dentro del xml ya que si no lo hacemos no se verá nada hasta que se ponga a true, perdí varias horas hasta averiguar porqué no veía nada.
Esto es todo por hoy. En el siguiente capítulo veremos cómo crear aplicaciones que se quedan como un icono al lado del reloj en Windows o en el Dock de Mac OSX.









Hola, primero felicitarte por tu blog, segundo segui los pasos que indicas arriba y sigo sin poder ver la aplicacion, no me genera ningun error simplemente la ejecuto y no se ve nada ni envia mensajes de advertencia ni errores.
Hola Alex,
¿Has puesto lo de “visible=true” tal y como indico?
Hola, como hago para cerrar la aplicación desde un boton?
puse un boton con this.close(), antes servia, pero como ahora
la aplicación es “Application”, ya no funciona.
Gracias.
Hola Edwin,
Una aplicación AIR es distinta que una Flash.
Debes utilizar:
NativeApplication.nativeApplication.exit();