Después de ver cómo crear los distintos tipos de ventana con los que se puede crear una aplicación AIR, veremos hoy como hacer una de esas cosas tan chulas que se minimizan en un icono al lado del reloj de Windows.
Es muy sencillo una vez, de nuevo, se entiende el concepto. No todos los sistemas operativos permiten lo que queremos hacer, Windows, Mac OSX y algunos Linux. Para saber si lo soporta AIR dispone de dos métodos, supportsSystemTrayIcon, para entornos tipo Windows, y supportsDockIcon, para entornos tipo Mac.
Antes de meternos en berenjenales necesitaremos, al menos, dos iconos para nuestra aplicación (gif o png si es transparente) a 16×16 píxeles y a 128×128.
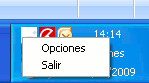
En este código veremos cómo asignar un icono en la barra de tareas o en el Dock y crear un menú contextual en este icono con la opción “Salir”, puedes añadir tantas opciones como estimes oportuno.
private function appTray():void{
var icon:Loader = new Loader();
var iconMenu:NativeMenu = new NativeMenu();
var exitMenu:NativeMenuItem = iconMenu.addItem(new NativeMenuItem("Salir"));
exitMenu.addEventListener(Event.SELECT, function(event:Event):void {
NativeApplication.nativeApplication.icon.bitmaps = [];
NativeApplication.nativeApplication.exit();
});
if (NativeApplication.supportsSystemTrayIcon) {
icon.contentLoaderInfo.addEventListener(Event.COMPLETE, iconLoadComplete);
icon.load(new URLRequest("icons/icono16.png"));
var systray:SystemTrayIcon = NativeApplication.nativeApplication.icon as SystemTrayIcon;
systray.tooltip = "Mi Aplicación";
systray.menu = iconMenu;
systray.addEventListener(ScreenMouseEvent.CLICK, restauraVentana);
}
if (NativeApplication.supportsDockIcon){
icon.contentLoaderInfo.addEventListener(Event.COMPLETE,iconLoadComplete);
icon.load(new URLRequest("icons/icono128.png"));
var dock:DockIcon = NativeApplication.nativeApplication.icon as DockIcon;
dock.menu = iconMenu;
}
}
private function restauraVentana(e:ScreenMouseEvent):void{
stage.nativeWindow.visible=true;
stage.nativeWindow.orderToFront();
}
Como veis, creamos el menú que le vamos a asignar y cargamos el icono adecuado dependiendo del soporte del sistema operativo. Eso es todo.
Simplemente llamaríamos a esta función en el evento creationComplete de la aplicación y ya la tendríamos integrada en la barra de tareas o en el Dock.
Éste es el resultado.
Sencillo ¿no?. En el siguiente capítulo, aplicaciones que se actualizan automáticamente si hay una versión nueva.







De donde llamamos a esta funcion? es decir, donde hay que incluira, en que archivo?
Hola Sebastian,
Debes invocarla en el CreationComplete de tu aplicación.
Hola, gracias por la respuesta, creo que formule mal la pregunta:
Yo tengo AIR instalado en mi Dreamweaver, Yo trabajo con Javascript, no encuentro en ningun lado el “CreationComplete” , como puedo acceder hasta este archivo, o que necesito para poder verlo?
Hola Sebastian,
No puedo ayudarte, no sé cómo trabaja el dreamweaver en este aspecto, pero seguro que en la ayuda te indica cómo esperar a los eventos correspondientes.
Ok, no problem, cuando encuntre la solución lo posteo aqui! Gracias viejo!
function doLoaderComplete( evt ){
var isMac = null;
// Get the bitmap data (pixels) of the icon for the system
// The system will size and convert to the appropriate format
imgDock = evt.target.content.bitmapData;
if( air.NativeApplication.supportsSystemTrayIcon ){
// Setup Windows specific system tray functionality
air.NativeApplication.nativeApplication.icon.tooltip = SYSTRAY_TOOLTIP;
air.NativeApplication.nativeApplication.icon.addEventListener( air.MouseEvent.CLICK, doTrayClick );
isMac = false;
}
else {
isMac = true;
}
// Override the default minimize behavior and use our own
nativeWindow.addEventListener( air.NativeWindowDisplayStateEvent.DISPLAY_STATE_CHANGING, doStateChange );
// Setup a menu on the docked icon to restore or close
air.NativeApplication.nativeApplication.icon.menu = createMenu( isMac );
}
function doTrayClick( evt ){ alert(“test”);
undock();
}
// Called when the window is minimized
// Minimizes to systray/dock in place of traditional minimize
function doStateChange( evt ){
if( evt.afterDisplayState == air.NativeWindowDisplayState.MINIMIZED ){
// Stop the default behavior
// Call shared function to systray/dock
evt.preventDefault();
dock();
}
}
function createMenu( isMac ){
var menu = new air.NativeMenu();
var openItem = new air.NativeMenuItem( OPEN_ITEM );
var exitItem = null;
// Both operating systems have an option to open the window
openItem.addEventListener( air.Event.SELECT, doOpenSelect );
menu.addItem( openItem );
if( !isMac ){
// Mac provides built-in “Quit” item
// Create an “Exit” item for Windows
exitItem = new air.NativeMenuItem( EXIT_ITEM );
menu.addItem( exitItem );
}
return menu;
}
function dock(){
nativeWindow.visible = false;
air.NativeApplication.nativeApplication.icon.bitmaps = [imgDock];
}
function undock(){
alert(“test”);
// Show the window and bring it to the front
nativeWindow.visible = true;
nativeWindow.orderToFront();
// Clear out the systray/dock icon (optional)
air.NativeApplication.nativeApplication.icon.bitmaps = [];
}
function doClosing( evt ){
var answer = null;
// Stop the default of actually closing the window
evt.preventDefault();
// Ask the user what action to take
answer = confirm( “Select “OK” to exit or “Cancel” to minimize.” );
if( answer ){
// If they actually want to close the application
closeApplication();
}
else {
// If they really just want to minimize the window
dock();
}
}
function closeApplication(){
nativeWindow.close();
}
function newChromelessWindow(){
var imgDock = null;
//$(document).ready( function() {
// Loader to load the icon image
// Use Loader not HTML image to get at bitmap data (pixels)
var loader = new air.Loader();
// Handle when the icon image is loaded
// Load the icon image (in this case local)
loader.contentLoaderInfo.addEventListener( air.Event.COMPLETE, doLoaderComplete );
loader.load( new air.URLRequest(“icon2.png” ) );
// Custom event handler for window closing
// Want to prompt the user to see if they want to close or minimize
nativeWindow.addEventListener( air.Event.CLOSING, doClosing );
//} );
}
function getDesktopFileList(){
newChromelessWindow();
var log = document.getElementById(“log”);
var files = air.File.desktopDirectory.getDirectoryListing();
for (i = 0; i < files.length; i++){
log.innerHTML += files[i].name + "”;
}
}
Hola, me parece genial, tu aporte, pero una consulta, no tengo creationComplete en flash, como podría usarlo? gracias 🙂
Muy interesante … Tengo un buen tiempo buscando una informacion al respecto de las aplicaciones de Adobe air con la barra de tareas, resulta que quiero generar una aplicacion que no aparesca en la barra de tareas que solamente aparesca un icono en la parte del reloj es posible hacer que la aplicacion este corriendo pero si aparecer en la barra de tareas